Mudanças entre as edições de "Typescript"
| Linha 9: | Linha 9: | ||
<h1>Como Instalar</h1> | <h1>Como Instalar</h1> | ||
<ol> | <ol> | ||
| − | <li>Instale o node js e o NPM no site | + | <li>Instale o node js e o NPM no site do [https://nodejs.org/en/download/ Node]</a></li> |
<li>Abra o cmd do windows e execute esse comando npm install -g typescript</li> | <li>Abra o cmd do windows e execute esse comando npm install -g typescript</li> | ||
<li>Faça um arquivo com a extensão .ts</li> | <li>Faça um arquivo com a extensão .ts</li> | ||
</ol> | </ol> | ||
Edição das 12h45min de 27 de maio de 2019
Typescript é um superconjunto de Javascript, sendo o principal recurso a tipagem da linguagem, além de ferramentas interessantes como checagem estática, criação de interfaces, generics, tuplas e outras coisas que vão te ajudar (e muito) no processo de desenvolvimento. é mantido pela Microsoft (sei que alguns devs torcem o nariz quando lêem esse nome) e um dos primeiros grandes frameworks a adotarem ele como linguagem foi o Angular a partir da sua versão 2.
Tipos
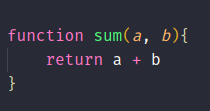
Não é obrigatório usar tipagem no Typescript, mas por razões óbvias é importantissimo que se use, uma dessas razões é pelo simples fato de reduzir bugs no estágio de desenvolvimento, a tipagem permite que você escreva um código coeso, legível, e livre de erros. Vamos a um exemplo simples:
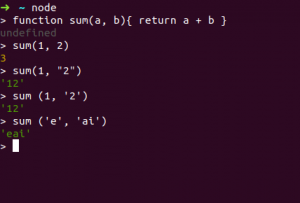
Esta tecnicamente é uma função de somar dois números, mas o que acontece se passarmos um número e uma string como parâmetros? Ou até mesmo se passarmos duas strings? Teremos um comportamento inesperado não é mesmo?
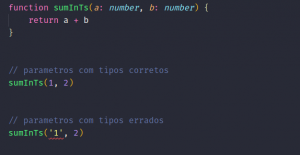
Numa aplicação complexa isso pode ser um problema, afinal nem sempre controlamos a estrutura de dados com que lidamos (vinda de uma API externa por exemplo), isso faz com que nosso código fique susceptivel a falhas, e a tipagem pode resolver isso lindamente, vejam só:
Como Instalar
- Instale o node js e o NPM no site do Node</a>
- Abra o cmd do windows e execute esse comando npm install -g typescript
- Faça um arquivo com a extensão .ts