Mudanças entre as edições de "Organizar projetos no gitlab"
(→Passo 4) |
(→Passo 5) |
||
| Linha 33: | Linha 33: | ||
=== Passo 5=== | === Passo 5=== | ||
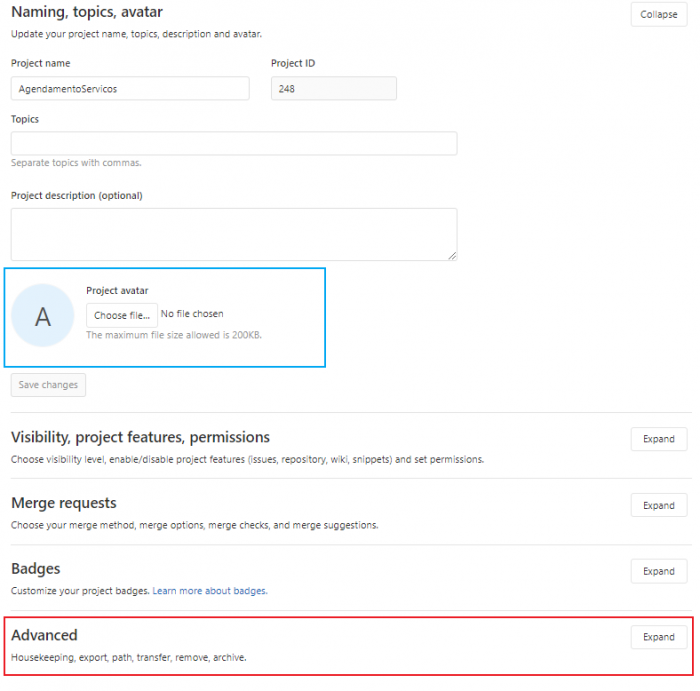
| + | * Com as opções do projeto selecionada detalhada vemos algumas áreas selecionadas | ||
| + | * A área em azul indica que você pode colocar uma imagem ao seu projeto (caso não tenha feito isso em passo anteriores) | ||
| + | * A área em vermelha é opção deseja , lá vamos encontrar as ações que podemos tomar dentro desse escopo | ||
[[Arquivo:5 - opcao avancado projeto.png|nenhum|700px|miniaturadaimagem|5 detalhes projeto ]] | [[Arquivo:5 - opcao avancado projeto.png|nenhum|700px|miniaturadaimagem|5 detalhes projeto ]] | ||
<br> | <br> | ||
Edição das 17h47min de 22 de fevereiro de 2020
Bom dia, caro usuário!
Hoje vim esclarecer como podemos deixar nosso repositório Gitlab mais organizado e economizando tempo ao trabalhar com isso. Primeiramente devemos saber que não existe sistema de diretórios, logo definiremos um grupo como maior hierarquia(grupo) e tudo que estiver abaixo será subgrupo. Somente dessa maneira podemos agrupar todos projetos em subprojetos facilitando para toda a equipe.
Agora siga os passos sequencialmente:
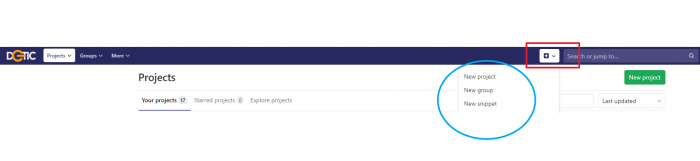
Passo 1
- Abra seu navegador de preferência e acesse o site do Gitlab
- Clica no botão para expandir as opções como ilustrada na área azul e selecione "new group"(Novo grupo)
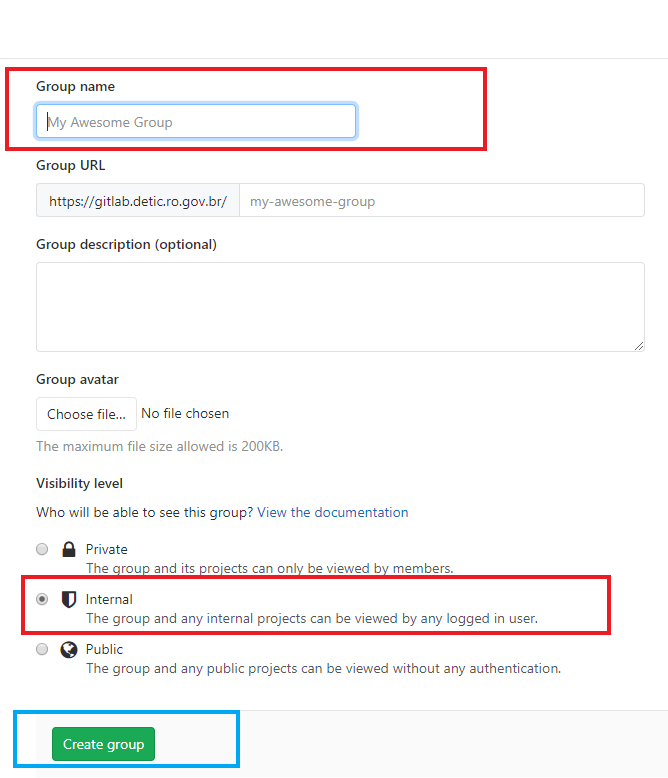
Passo 2
- Na página de configuração do projeto você pode definir um nome apropriado para o grupo em "group name"(nome do grupo)
- Geralmente a visibilidade do projeto é internal na opção "visibility level"(nível de visibilidade)
- Clica no botão verde "create group"(criar grupo)
Obs: Caso conveniente há possibilidade de inserir imagens(máximo 200KB) ao seu projeto e descrição , assim deixando-o mais completo. na opção "group description" e "group avatar" respectivamente
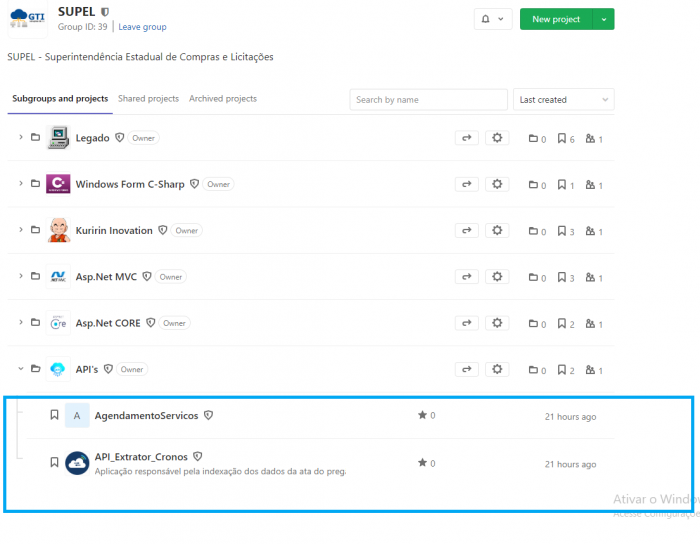
Passo 3
- Com o grupo criado no passo 2, agora temos que vincular um projeto existente a esse grupo
- No passo atual, você pode ver na área azul como exemplo os projetos a ser vinculados
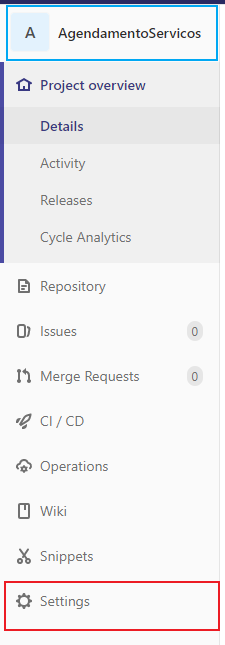
Passo 4
- Com o projeto escolhido: nesse exemplo foi "AgendamentoServicos" que está demarcado pela área azul
- Vamos na opção "settings"(opções) para configurar o projeto
Passo 5
- Com as opções do projeto selecionada detalhada vemos algumas áreas selecionadas
- A área em azul indica que você pode colocar uma imagem ao seu projeto (caso não tenha feito isso em passo anteriores)
- A área em vermelha é opção deseja , lá vamos encontrar as ações que podemos tomar dentro desse escopo
Passo 6